개발일지
(Next.js) 1. 시작하기 본문
Next.js란 뭘까?
서버사이드 렌더링을 효율적으로 개발할 수 있도록 도와주는 프레임워크
현재 내가 가지고 있는 책 '실전 리액트 프로그래밍'에서는 'SSR을 서버에서 리액트 코드를 실행해서 렌더링 하는것' 이라고 설명하고 있다. 이것이 필요한 이유는 대표적으로
- 검색엔진 최적화(SEO)를 해야한다.
- 빠른 첫 페이지 렌더링이 중요하다.
이다.
Next.js 시작하기
mkdir 폴더이름
cd 폴더이름
npm init -y
npm install next react react-dom여기서 package.json에서 scripts를 이렇게 수정했다.

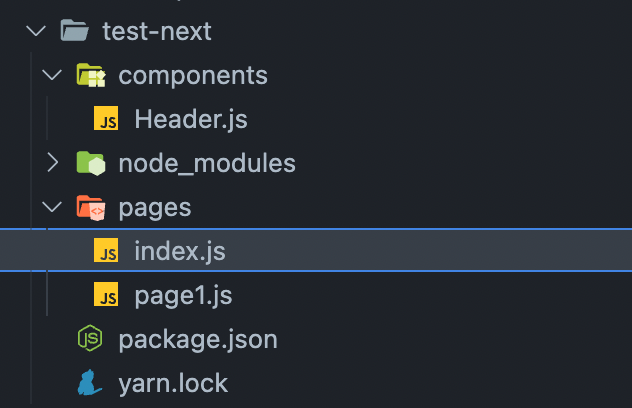
여기서, React와 달랐던 점은 폴더 구성이 node_modules밖에 안만들어져 있어서 처음 잘못 설치된 것인지 헷갈렸는데, 이것이 정상이다.
여기서, pages라는 폴더를 만들어 줘야 하는데, 이는 넥스트에서 페이지 컴포넌트는 pages 폴더 밑에 만들어야 하기 때문이다.

이후 index.js파일을 만들고,
const Index = () => {
return (
<div>
<p>Hello! next!</p>
</div>
);
};
export default Index;Next.js를 실행시켜 보면

이렇게 잘 뜬다!
주의
처음 실행을 시켰을 때, index.js 대신 page1.js를 만들어 Next.js를 실행했을 때, 404페이지가 떴었다. 오류인줄 알았으나 index.js가 기본 파일(?)이었고, page1.js는 localhost:3000/page1 로 들어가야 의도한 페이지가 렌더링되었다.
